
Hallo, ihr lieben Copy Paste Love Leser!
Ich bin Laura von worldwidedancer und darf hier für euch ein Tutorial machen :)
Ich werde euch zeigen wie ihr mit GIMP selbst Social Media Button erstellt und zusätzlich auch noch wie ihr sie in eure Seite einbaut.
Ich werde euch zeigen wie ihr mit GIMP selbst Social Media Button erstellt und zusätzlich auch noch wie ihr sie in eure Seite einbaut.
Damit alle wissen, wovon ich überhaupt rede, ist hier ein kleines Beispiel meiner eigenen Sidebar (s.oben).
Um diese kleinen Dinger dreht sich das ganze hier :D Aber nicht viel drumrum geredet, los geht's!
Teil 1 - Erstellen
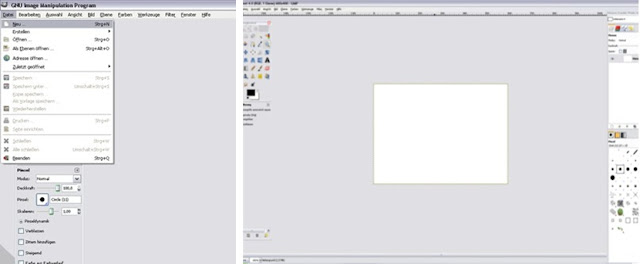
1. Öffnet GIMP - Datei - Neu (z.B. Maße 600x400, dass ist aber später egal weil ihr das im Nachhinein auf eure Größe zuschneiden könnt)
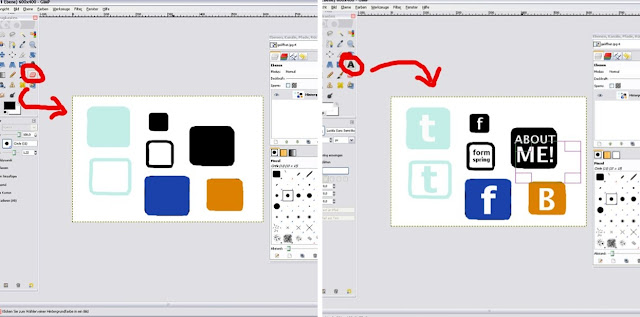
2. Als nächstes zieht ihr euch
ein kleines Quadrat mit der rechteckigen Auswahl (je nachdem wie groß
euer Button sein soll) und füllt es mit dem Farbeimer mit der Farbe
eurer Wahl. Wenn ihr mit der Größe nicht zufrieden seid, könnt ihr das
Quadrat mit dem Skalierer verschieben und zurechtrücken.
3. Nun könnt ihr euren Button designen. Entweder ihr radiert mit dem Radierer die Ecken rund oder radiert, wie bei mir, das Feld bis auf den Rand aus. Oder ihr lasst euch irgendwas anderes kreatives einfallen :D Und dann kommt der Text. Dazu drückt ihr auf das große A und schreibt euren Text hinein (f für Facebook, B für Blogger, t für Twitter, etc.)
Ich habe euch hier ein paar verschiedene Button gemacht. Tut mir leid, dass die so krüppelig aussehen, aber ich denke das Prinzip ist klar :) Und ihr seht: eurer Kreativität sind keine Grenzen gesetzt!
4. Und jetzt müsst ihr nur noch das ganze weiße drumherum mit dem Zuschneider abschneiden (der ist schräg links über dem A) und euer Button ist fertig! ZUM SPEICHERN: Datei - Speichern unter - Name eingeben und die Endung .jpg dranhängen (z.B. socialmediabutton.jpg) damit euer Button ein Bild wird - Speichern - Exportieren - TADA :D
Teil 2 - Einbinden und verlinken
Um euren Button auf eurem Blog einzubinden müsst ihr ihn zuerst einmal irgendwo hochladen (z.B. bei Photobucket, Tinypic, etc.) damit ihr eine URL zum einfügen habt. Danach geht ihr auf eurer Layout - Gadget hinzufügen - HTML/Javascript. Und nun fügt ihr diesen Code ein:
<a href="FACEBOOK/TWITTER/BLOGLOVIN"><img src="BILD URL"/></a>
In die erste Lücke kommt der Link zu dem der Button führen soll hinein (z.B. eurer Facebookseite, eurem Twitteraccount oder irgendeiner anderen Seite) In der zweiten eure Bild URL, von dem Button, den ihr gerade hochgeladen habt.
Wenn ihr mehrere verschiedene Button nebeneinander haben wollt, müsst ihr einfach die Codes hintereinander schreiben. Falls ihr sie untereinander haben wollt, müsst ihr für jeden Code ein neues Gadget öffnen ..
So, und das wars auch schon :)
Ich hoffe es ist gut verständlich und auch GIMP-Anfänger kommen gut hinterher.
Wenn ihr Fragen habt .. FRAGT! Die Kommentarbox und auch mein Formspring steht euch zur Verfügung!
Liebe Grüße, Laura ♥





Wow danke, das klingt total toll! Werde ich sobald ich kann ausprobieren! Dankeschön <3
AntwortenLöschenIch habe leider kein GIMP wo kann ich es herunterladen wenn ich fragen
AntwortenLöschendarf? Ich will das auch nämlich testen :DD
http://lmgtfy.com/?q=Gimp+Download ;)
Löschenbei mir kommt dann das bild aber dadrüber ist der link ;s
AntwortenLöschenAlso wenn man auf meine seite geht ist da der link zB jz von ask
und dadrunter das bild was ich extra dafür gemacht habe ;s
Was soll ich tun ;s ?
schau mal nach ob du alles richtig eingefügt hast und keine " vergessen hast .. :)
Löschenwo soll ich denn die links einfügen? :o
AntwortenLöschenbei mir ist da nur "titel" und "content"
ich bin überfordert...
SUPER! bei mir funkt es echt gut (Y)
AntwortenLöschenLena♥
Bei mir hat es super funktioniert. GIMP ist ein bisschen eine Herausforderung, aber geschafft, DANKE!
AntwortenLöschendanke fuer die anleitung!
AntwortenLöschenkannst du mir vielleicht noch verraten, ob ich den unsagbar haesslichen 'mitglied dieser seite werden' von gfc auch hinter einem solchen button verbergen kann, und wenn ja, wie ich an dessen link komme?
lieben gruss
funktioniert das auch mit einem bild welches nicht auf gimp erstellt wurde ?(:
AntwortenLöschenIch denke das funktioniert mit jeder Jpeg Datei!
Löschenhat jemand so einen social media button für kleiderkreisel? :D
AntwortenLöschenHallo du Liebe, leider klappt das mit dem Nebeneinander bei mir nicht (WP). Ich habe sie direkt nebeneinander geschrieben und sie werden einfach nur in einer REihe nach unten angezeigt.
AntwortenLöschenGibt es da noch andere Möglichkeiten`
Liebe Grüsse
Hast du aus versehen Leerzeichen zwischen den Codes oder sogar
Löschen?
Wenn alles nicht klappt, mach davor und dahinter das hier:
< div style="display:inline;" > ... < /div >
(ohne Leerzeichen vor und nach den < & > )
Vielen Dank für diese tolle Anleitung! Dank deiner Hilfe habe ich es endlich hinbekommen :)
AntwortenLöschenLiebe Grüße
Sibel
Super Anleitung! Hat endlich geklappt :)
AntwortenLöschenLG Lena
Super Anleitung !!! Vielen herzlichen Dank !
AntwortenLöschenLG Susanne
Super Tutorial, hat prima geklappt. Vielen Dank!!!
AntwortenLöschenLG Susanne
Super Anleitung !!! Vielen herzlichen Dank !
AntwortenLöschenLG Susanne
hey, super anleitung - allerdings würde mich noch interessieren, wie ich die Icons in der Sidebar dann noch mittig setzen kann, weil momentan kleben die jetzt zu dritt am linken Rand und das passt von der Struktur nicht ganz so in den Blog
AntwortenLöschenDanke schön!!! Eine super Hilfe!!!
AntwortenLöschenFrohe Feiertage und einen guten Rutsch ;-)
Danke Danke Danke !!!!!!
AntwortenLöschenEinfach nur Danke !
Hallo, habe alles sp gemacht aber die bilder werden nicht angezeigt. woran kann das liegen
AntwortenLöschenDanke hat super geklappt! :)
AntwortenLöschenLiebe Grüße, Laura von lauraskreativecke.blogspot.de